10月も終わろうとしています。
今年も残り2か月しかないと思うとゾッとします。
つい最近、2017年を迎えたばかりの気がするのに・・
そんなゾッとする話はさておき、
ニミリでは、お店の宣伝ツールの一つとしてホームページの制作もします。
→これまでのホームページ制作実績
私もつい最近、進行中のホームページの
サイト構成図(サイトマップ)とワイヤーフレームを作成しました。

サイト構成図(サイトマップ)とは、
作ろうとしているホームページに必要なコンテンツ・機能などを洗い出し、
各ページの位置づけ・導線などを整理したものです。
これを作ることによって、サイト全体が見え、ボリュームの把握もできます。
このサイトマップを元に、今度は各ページの設計をしていきます。

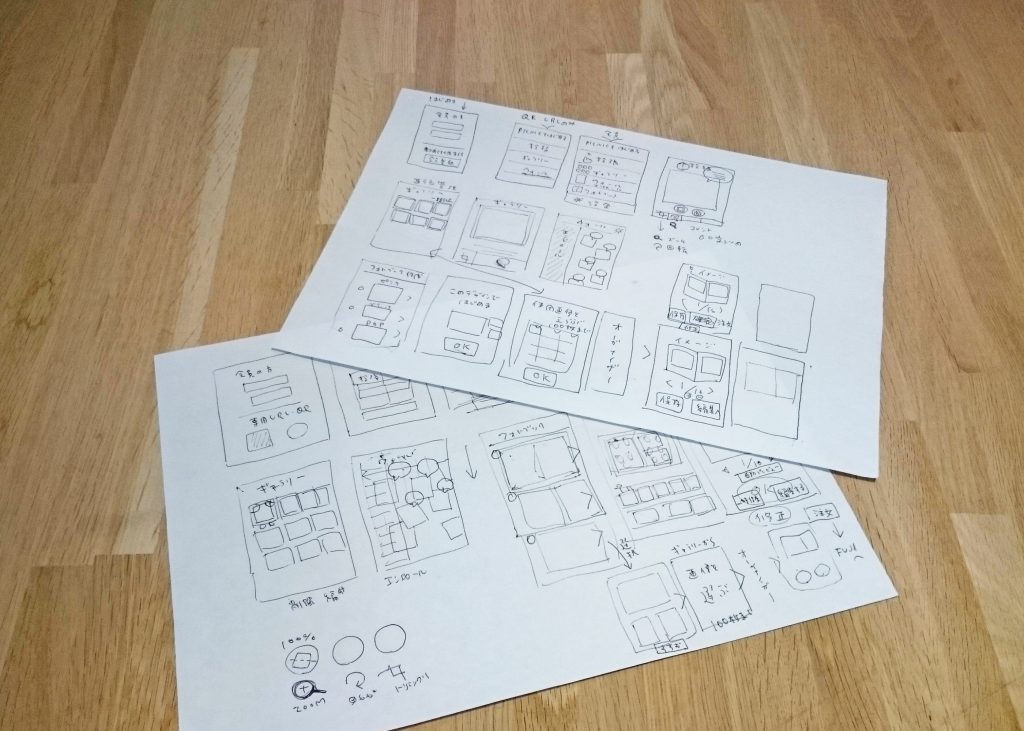
今回は少し複雑な作りのため、色々な方向から考えをめぐらせて
「ああなったら、こうなって」「こっちを選んだら、そっちへ行って」と
ペンを走らせながら、ホームページの輪郭を掴んでいきます。
こうしてサイト設計書(ワイヤーフレーム)ができていきます。

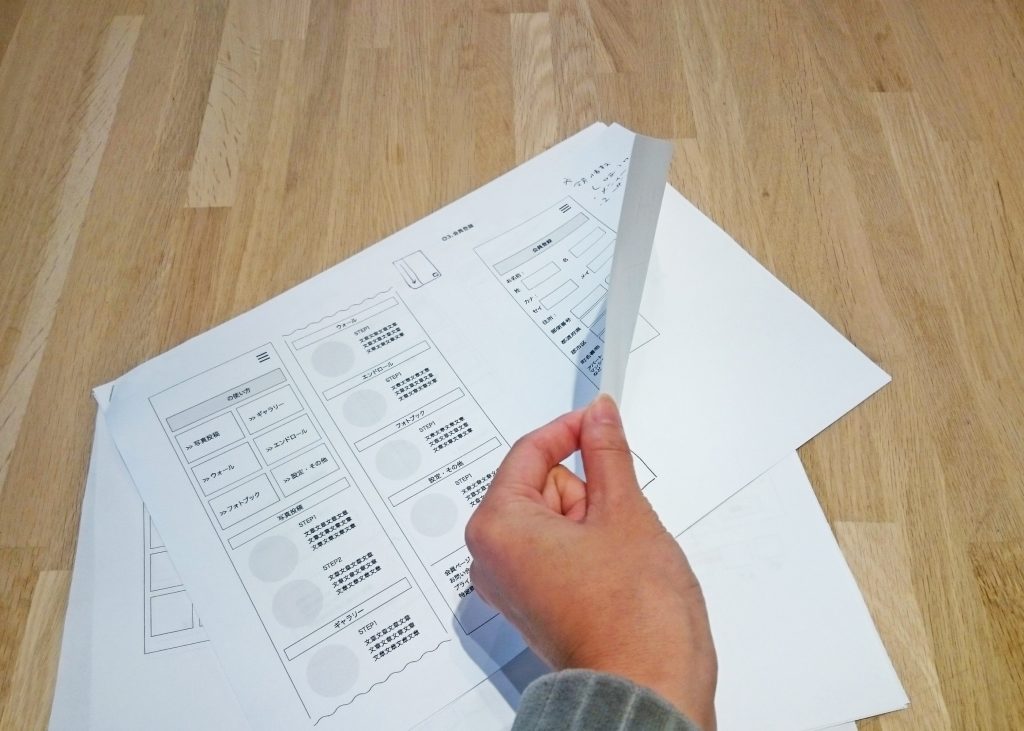
サイト設計書(ワイヤーフレーム)とは、
各ページに必要な要素が「どこ」に「どのように」配置されるかを記したものです。
複雑な作りのサイトであるほど、
このワイヤーフレームを元に打ち合わせをし、認識の相違がないか、
擦り合わせをすることが大切になってきます。
ここをクリアーしたら、デザインに入ります!
決して見た目に華やかではありませんが、
ユーザー目線になって考え、組み立てていくこれらの作業も
良いデザインにするために必要な段階と考えて取り組んでいきたいです。
森瀬
Oct 30, 2017